Założenia
Do stworzenia tego typu odtwarzacza możemy wykorzystać standardowe komponenty Home Assistant (rozwiązanie jest o tyle dobre, że optymalizujemy swój serwer, nie instalujemy dodatkowych wtyczek, które w miarę rozbudowy naszego smart home mogą obciążać nasze urządzenie centralne).
Moim głównym założeniem było przygotowanie takiego rozwiązania, które pozwoli w pierwszej kolejności wybrać pomieszczenie a następnie stację radiową i odtworzenie jej. W bardziej rozbudowanej wersji stworzyłem również (tym razem z wykorzystaniem niestandardowych dodatków) możliwość zarządzania muzyką w konkretnych pokojach w moim domu.
Wygląd i funkcjonalność
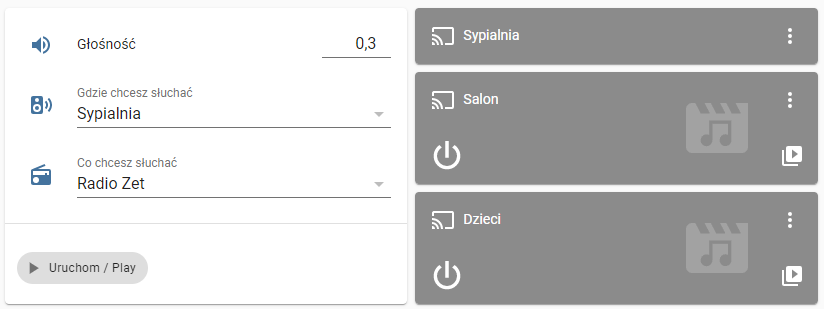
Postanowiłem stworzyć nową kartę o nazwie „Muzyka” z poziomu której będę zarządzał odtwarzaczem, dodatkowo potem skonfiguruję dla każdego pokoju specjalną kartę w które poza zarządzaniem oświetleniem będzie możliwość wybrania interesującej muzyki właśnie dla tego pomieszczenia.

Powyższy przykład jest zrealizowany z wykorzystaniem podstawowych komponentów, wygląda przejrzyście i działa bardzo dobrze.

Dla bardziej zaawansowanych użytkowników lub osób lubiących minimalistyczny styl stworzyłem wersję bardziej kompaktową. Do jej stworzenia wykorzystałem Dodatki Interfejsu użytkownika z HACS (Home Assistant Community Store). Były to: Mini Media Player oraz layout-card.
Wideo-poradnik
Jak zwykle najłatwiej wytłumaczyć wszystko na filmie, dlatego zapraszam do obejrzenia poradnika:
Skrypty odtwarzacza
Jako uzupełnienie filmu umieszczam wszystkie skrypty, które możesz sobie skopiować i wkleić do swojego Home Assistanta.
scripts.yaml
#Skrypt Odtwarzacza Multimedialnego
mediaplayer_play:
alias: Graj / Play
sequence:
- service: media_player.volume_set
data:
entity_id: >
{% if is_state("input_select.mediaplayer_glosnik", "Sypialnia") %} media_player.sypialnia_wszystkie
{% elif is_state("input_select.mediaplayer_glosnik", "Salon") %} media_player.ramka
{% elif is_state("input_select.mediaplayer_glosnik", "Dzieci") %} media_player.glosnik_dzieci
{% endif %}
volume_level: '{{ states("input_number.mediaplayer_glosnosc") }}'
- service: media_player.play_media
data:
entity_id: >
{% if is_state("input_select.mediaplayer_glosnik", "Sypialnia") %} media_player.sypialnia_wszystkie
{% elif is_state("input_select.mediaplayer_glosnik", "Salon") %} media_player.ramka
{% elif is_state("input_select.mediaplayer_glosnik", "Dzieci") %} media_player.glosnik_dzieci
{% endif %}
media_content_id: >
{% if is_state("input_select.mediaplayer_zrodlo", "Antyradio") %} http://ant-waw-01.cdn.eurozet.pl:8602
{% elif is_state("input_select.mediaplayer_zrodlo", "Radio Zet") %} http://radiozetmp3-01.eurozet.pl:8400
{% elif is_state("input_select.mediaplayer_zrodlo", "Zlote Przeboje") %} http://wroclaw.radio.pionier.net.pl:8000/pl/zloteprzeboje.ogg
{% endif %}
media_content_type: 'music'
extra:
thumb: >
{% if is_state("input_select.mediaplayer_zrodlo", "Antyradio") %} https://hejsmart.pl/ha/antyradio.png
{% elif is_state("input_select.mediaplayer_zrodlo", "Radio Zet") %} https://hejsmart.pl/ha/radiozet.png
{% elif is_state("input_select.mediaplayer_zrodlo", "Zlote Przeboje") %} https://hejsmart.pl/ha/zloteprzeboje.png
{% endif %}
title: "{{states('input_select.mediaplayer_zrodlo')}}"configuration.yaml
w pliku konfiguracyjnym musisz dodać poniższe linijki (które definiują nowo dodane pliki)
input_number: !include input_number.yaml
input_select: !include input_select.yamlSprawdź czy posiadasz też definicję pliku ze skryptem script: !include scripts.yaml
input_select.yaml
#źródło odtwarzacza
mediaplayer_zrodlo:
name: 'Co chcesz słuchać'
options:
- 'Antyradio'
- 'Radio Zet'
- 'Zlote Przeboje'
initial: 'Radio Zet'
icon: mdi:radio
#Głośnik odtwarzacza
mediaplayer_glosnik:
name: 'Gdzie chcesz słuchać'
options:
- 'Sypialnia'
- 'Salon'
- 'Dzieci'
initial: 'Sypialnia'
icon: mdi:speaker-wirelessinput_number.yaml
#Głośność Odtwarzacza
mediaplayer_glosnosc:
name: Głośność
icon: mdi:volume-high
initial: 0.3
min: 0
max: 1
step: 0.05
mode: boxDashboard – skrypt
type: horizontal-stack
cards:
- type: entities
entities:
- entity: input_number.mediaplayer_glosnosc
- entity: input_select.mediaplayer_glosnik
- entity: input_select.mediaplayer_zrodlo
footer:
type: buttons
entities:
- entity: script.mediaplayer_play
name: Uruchom / Play
icon: mdi:play
- type: vertical-stack
cards:
- type: media-control
entity: media_player.sypialnia_wszystkie
name: Sypialnia
- type: media-control
entity: media_player.ramka
name: Salon
- type: media-control
entity: media_player.glosnik_dzieci
name: Dzieci

Bardzo dziekuje I poizdrawiam
Czy jest możliwość uruchomienia podobnego rozwiązania z wykorzystaniem amplitunera Denon, Marantz. HA wykrywa mi taki amplituner jako mediaplayer, jednak domyślnie mogę go tylko włączyć/wyłączyć, zmienić źródło i głośność. Muzyki nie odtwarza.
Może ma Pan już jakieś gotowe rozwiązanie.
Gotowego rozwiązania nie mam, ponieważ takiego sprzętu nie posiadam, natomiast jeżeli amplituner posiada encję media_player.jakas_nazwa_urzadzania to spokojnie możesz w skrypcie dodać ją jako entity_id urządzenia.
Sprawdź proszę w Home Assistatnt. Wpisz je tutaj w komentarzu, postaram się pomóc.
Czy posiadane glosniki Google Home maja juz mozliwosc korzystania z PL i sterowania domem po polsku?
Zrobiłem wg poradnika i mam problem:
Po kliknięciu na button uruchamia się skrypt i automatycznie się wyłącza. Muzyka nie gra. Gdzie może być problem?
Ogromne dzięki za super poradnik. Zastanawiam się jak ten skrypt (lub podobny) rozbudować o możliwość uruchamiania wybranej stacji radiowej o określonej porze w wybrane dni tygodnia. Coś takiego byłoby super funkcjonalnością.
Witam jaka jest strona do radia. Chodzi o linki
Jeżeli chodzi Ci link do listy stacji radiowych to: http://fmstream.org/
Hej, udało mi sie wszystko ładnie ogarnąć według poradnika, chociaz moje głośniki nie chciały do konca współpracowac 🙂 Mam jednak jeden problem, nie jestem w stanie wymusic, żeby ten panel media control kolorował się jak u Ciebie – próbowałem już z różnymi linkami, formatami obrazów, dla pojedynczego wpisu, z lokalną ścieżką – żadna opcja nie działa :/ Masz moze jakas wskazówke? W necie niewiele znalazłem póki co. Z góry dzięki 🙂
Hej, chodzi Ci o „okładki” (logo w tle) radia? umieść tutaj część swojego kodu ze definicją okładek.
No właściwie też mam ten problem a w dodatku nie odtwarza stacji radiowych
Czy można ogarnąć ten odtwarzacz muzyczny wykorzystując radio browser? Jest tam o wiele więcej stacji radiowych.Pozdrawiam
Oczywiście, że można skorzystać z RadioBrowser. W tym poradniku chciałem bardziej skupić się na możliwościach wyboru elementów od siebie nie zależnych. Od tamtej pory zostały w Home Assistant wprowadzone zmiany, teraz w zakładce Media masz źródła muzyki na na dole masz głośniki i możesz od razu wysłać konkretną muzykę na głośnik (w taki sposób właśnie będziesz mógł, po zainstalowaniu Radio Browser stworzyć ten scenariusz o który Ci chodzi.)
Świetny poradnik. Wszystko działa jak trzeba, poza jednym :). Niestety z media playerem homepod mini nie chce działąć.
Panie Bartoszu, świetna robota, dziękuję bardzo. Może Pan doradzić jak zmienić wybór radiostacji i zamiast drop down menu zrobić ikony radiostacji do kliknięcia, a zamiast menu wyboru głośnika, ikony wyboru głośnika?
Niestety w scripts.yaml wywala błąd w linijkach service: media_player.volume_set i – service: media_player.play_media Podczas edycji w Studio Code Server pojawia się komunikat: String does not match the pattern of „LEGACY_SYNTAX^”.yaml-schema: http://schemas.home-assistant.io/integration-scriptCzy wynika to ze zmian w składni HA – mam ostatni HA z października 2024 ?
Czy możesz opublikować wersję dla obecnego HA ?
wg mnie najnowszy nie wywala błędu – jedyny kłopot jaki mam to 🙂 brak dźwięk- głośniki nie włączają się 🙁 – sam skrypt pieknie wybiera i ustawia wszystko – nie działa tylko graj 🙂 – prosze o pomoc w tej kwestii bo jest to jakby kluczowe 🙂
Zmiana głośności mi działa tylko jak ponownie kliknę „Uruchom / Play”, czy to normalne? bo wolał bym aby samoczynnie po zmianie
No niestety w tym przykładzie mechanizm działa tak, że definiujesz głośność, głośnik, oraz źródło dźwięku. Dopiero po kliknięciu uruchom na podstawie tych 3 parametrów jest odtwarzana muzyka. Trzeba by do tego podejść trochę inaczej (definiujesz parametry, następnie klikasz play i pokazuje Ci odtwarzacz konkretnej encji głośnika, gdzie są już wbudowane mechanizmy sterowania m.in. głośnością)
czy ktoś wysyłał na Echo dot5 od amazona?
Sam nie korzystam, ale z tego co się orientuję to można zintegrować: tutaj masz przykładową integrację https://github.com/alandtse/alexa_media_player
Witam.
Mam zainstalowaną wersję HA Core 2025.1.4 wszystko zrobiłem jak w poradniku wideo i mam problem podczas konfiguracji dashboardu wyskakuje Encje niedostępne: media_player.sypialnia_wszystkie, media_player.ramka, media_player.glosnik_dzieci co może być powodem takiej sytuacji?
Hej, te encje są moimi encjami, więc u siebie musisz zmienić na encje Twoich odtwarzaczy muzyki.
czy nadal tak topornie trzeba dodawać stacje radiowe? nie ma przyzwoitej integracji która wybiera moje ulubione stacje radiowe tylko trzeba zmieniać kod? w dobie IA, bawimy się w kodowanie