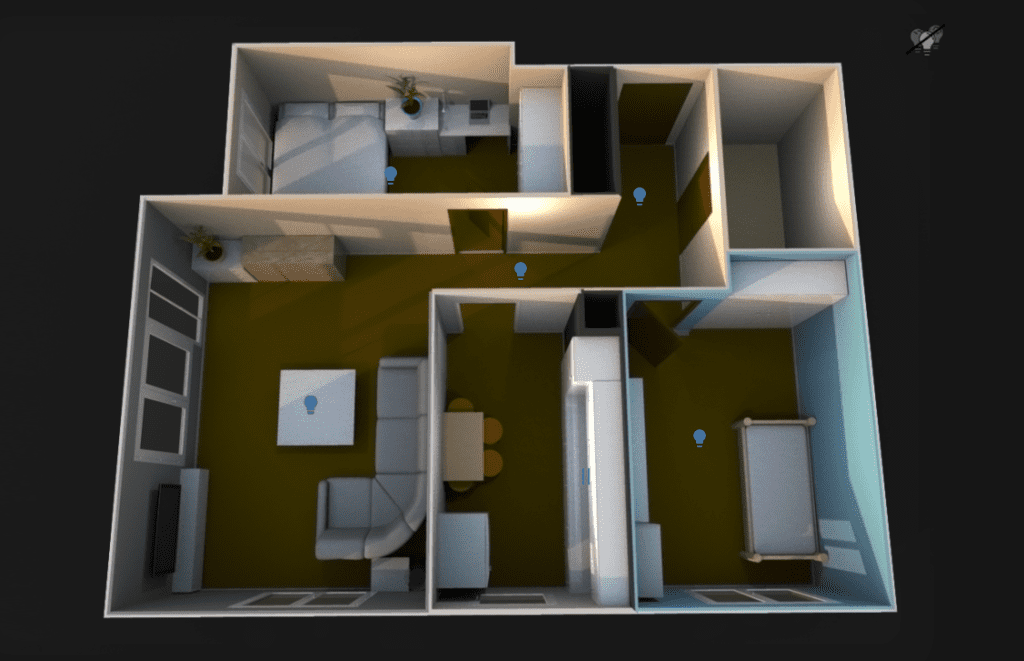
Zobaczysz w jaki sposób stworzyć plan domu, następnie wygenerujesz widok 3D w wysokiej rozdzielczości, przygotujesz pliki oświetlenia a następnie jak w Home Assistant dodasz kartę z widokiem.
Wideo-poradnik
Widok i skrypt z filmu

type: picture-elements
elements:
- type: image
action: none
entity: sun.sun
state_image:
above_horizon: local/images/floorplan/dom-dzien.png
below_horizon: local/images/floorplan/dom-noc.png
style:
height: 100%
left: 50%
top: 50%
width: 100%
- type: image
entity: switch.sypialnia_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-sypialnia.png
'off': local/images/floorplan/transparent.png
- type: image
entity: switch.dziecinny_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-dzieci.png
'off': local/images/floorplan/transparent.png
- type: image
entity: switch.przedpokoj_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-przedpokoj.png
'off': local/images/floorplan/transparent.png
- type: image
entity: switch.kuchnia_ledy_local
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-kuchnia-ledy.png
'off': local/images/floorplan/transparent.png
- type: image
entity: switch.salon_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-salon.png?12a
'off': local/images/floorplan/transparent.png
- type: image
entity: switch.korytarz_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan/dom-noc-korytarz.png?12a
'off': local/images/floorplan/transparent.png
tap_action:
action: none
hold_action:
action: none
- type: image
image: local/images/lightbulb.png
tap_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: group.oswietlenie
style:
top: 5%
left: 10%
- type: image
image: local/images/lightbulb-off.png
tap_action:
action: call-service
service: switch.turn_off
service_data:
entity_id: group.oswietlenie
style:
top: 5%
left: 90%
width: 40px
- type: state-icon
entity: switch.sypialnia_swiatlogorne
icon: mdi:lightbulb
name: Sypialnia
style:
left: 40%
top: 27%
tap_action:
action: toggle
- type: state-icon
size: 50%
icon: mdi:lightbulb
name: Kotytarz
style:
left: 52%
top: 41%
tap_action:
action: toggle
entity: switch.przedpokoj_swiatlogorne
- type: state-icon
size: 50%
icon: mdi:math-norm
name: Salon
style:
left: 58%
top: 70%
tap_action:
action: toggle
entity: switch.kuchnia_ledy_local
- type: state-icon
size: 50%
icon: mdi:ceiling-light
name: Salon
style:
left: 32%
top: 60%
tap_action:
action: toggle
entity: switch.salon_swiatlogorne
- type: state-icon
size: 50%
icon: mdi:lightbulb
name: Dziecinny
style:
left: 68%
top: 65%
tap_action:
action: toggle
entity: switch.dziecinny_swiatlogorne
- type: state-icon
size: 50%
icon: mdi:lightbulb
name: Kotytarz
style:
left: 63%
top: 30%
tap_action:
action: toggle
entity: switch.korytarz_swiatlogorne
image: local/images/floorplan/dom-noc.png
Plan mieszkania z panelem bocznym:
By nie wyświetlać jedynie samego plany na Dashboard’zie, przygotowałem taki oto widok. Czyli 70% szerokości główna okna zajmuje plan mieszkania, natomiast na pozostałych 30% umieściłem przydatne dane (Godzinę, Pogodę i Widok z kamery wizjera).
Wykorzystałem Dodatek z HACS: Custom layout-card.

type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 70% 30%
grid-template-rows: auto
cards:
- type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 100%
grid-template-rows: auto
cards:
- type: picture-elements
style: |
ha-card {
box-shadow:none;
border: 0px;
}
elements:
- type: image
action: none
entity: sun.sun
state_image:
above_horizon: local/images/floorplan2/dom-dzien.png
below_horizon: local/images/floorplan2/dom-noc.png
style:
height: 100%
left: 50%
top: 50%
width: 100%
- type: image
entity: switch.franek_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-sypialnia.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: switch.sypialnia_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-sypialnia2.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: switch.kuba_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-dzieci.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: light.swiatlonadstolem
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-przedpokoj.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: light.swiatloprzytelewizorze
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-salon.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: switch.kuchnia_ledy_local
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-kuchnia-ledy.png
'off': local/images/floorplan2/transparent.png
- type: image
entity: switch.korytarz_swiatlogorne
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on': local/images/floorplan2/dom-noc-korytarz.png
'off': local/images/floorplan2/transparent.png
tap_action:
action: none
hold_action:
action: none
- type: image
image: local/images/lightbulb.png
tap_action:
action: call-service
service: switch.turn_on
service_data:
entity_id: switch.wszystkieswiatla
style:
top: 5%
left: 10%
- type: image
image: local/images/lightbulb-off.png
tap_action:
action: call-service
service: switch.turn_off
service_data:
entity_id: switch.wszystkieswiatla
style:
top: 5%
left: 90%
- type: custom:button-card
size: 50%
icon: mdi:cctv
style:
width: 20px
height: 20px
left: 75%
top: 12%
tap_action:
action: navigate
navigation_path: /lovelace-planmieszkania/kamera/
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Franek
style:
left: 40%
top: 27%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: switch.franek_swiatlogorne
- type: custom:button-card
size: 50%
icon: mdi:math-norm
name: Salon
style:
left: 58%
top: 70%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: switch.kuchnia_ledy_local
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Sypialnia
style:
left: 30%
top: 80%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: switch.sypialnia_swiatlogorne
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Dziecinny
style:
left: 68%
top: 65%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: switch.kuba_swiatlogorne
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Salon Górne
style:
left: 28%
top: 50%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: light.swiatloprzytelewizorze
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Salon Nad Stołem
style:
left: 44%
top: 53%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: light.swiatlonadstolem
- type: custom:button-card
size: 50%
icon: mdi:lightbulb
name: Korytarz
style:
left: 63%
top: 30%
state:
- value: 'on'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- border-radius: 50%
- background: RGBA(255,255,255,0)
- box-shadow: none
name:
- display: none
icon:
- color: RGB(255,204,0)
- animation:
- blink 1s ease-in-out 1
- value: 'off'
styles:
card:
- padding: 0px
- width: 55px
- line-height: 55px
- background: rgba(50,50,50,0.5)
- box-shadow: none
- border-radius: 50%
name:
- display: none
icon:
- animation:
- blink 1s ease-out-in 1
tap_action:
action: toggle
entity: switch.korytarz_swiatlogorne
image: local/images/floorplan2/dom-noc.png?nowe4
- type: custom:mod-card
style: ha-card { padding:5px;margin:0px -10px }
card:
type: vertical-stack
cards:
- type: markdown
theme: Google Dark Theme
content: '{{states(''sensor.time'')}}'
style: |
ha-card {
box-shadow:none;font-weight:bold;background:none;
border: 0px;text-align:center;
font-size: 40px
}
- type: weather-forecast
entity: weather.dom
theme: Google Dark Theme
show_forecast: false
- type: weather-forecast
entity: weather.dom
theme: Google Dark Theme
show_current: false
- type: picture-glance
entities:
- entity: select.dzwi_record_mode
- entity: switch.dzwi_motion_alarm
camera_image: camera.drzwi


Fajnie jakbyś jeszcze pokazał jak to wrzucić do HAos’a
Właśnie tylko jak dostosować widok do wielkości ekranu? karty?
Hej, masz 2 możliwości albo tworzysz plik (zdjęcie) w takich proporcjach jak masz ekran/tablet (wtedy ustawiasz „panel 1 karta”) albo ustawiasz Kafelki wtedy nie będzie wypełniać całości.
Ja korzystam z lovelace-layout-card i ustawiłem sobie Panel (1 karta), potem ustawiłem:
… a na koniec dodałem w jednej kolumnie (tej zajmującej 70%) obraz z mapą, a w drugiej (tej 30%) dodałem vertical-stack z dodatkowymi widgetami (w moim przypadku, pogoda, kamera, godzina)
Cześć, wrzuciłem przez sambę wyciete zdjęcia zgodnie z instrukcją, nie jestem w stanie wyświetlić ich na dashbordzie, w sensie nagle w filmie przeskakujesz do wpisania local/ ….. a nie pokazjesz jak to wrzucasz i gdzie to powinno być. Proszę o pomoc
Witam.
Jestem świeżakiem jeśli chodzi o konfigurację HA, pokusiłem się jednak o zintegrowanie tego planu 3D do mojego dashboard’u. Wszystko byłoby pięknie, gdybym nie trafił na problem, z którym nie mogę sobie poradzić. Chodzi mianowicie o umiejscowienie na ekranie dodatkowych obrazków z podświetlonymi pomieszczeniami. Nie wiem czemu, ale wszystkie pchają się w lewy-górny róg panelu, i nijak nie chcą trafić tam gdzie powinny, a niektóre wydają się nawet być przeskalowane w dół.
Sprawdziłem kilkakrotnie wymiary obrazków i położnie „pomieszczeń” na nich, w GIMP i PhotoShop, wszystko wygląda dobrze, poszczególne warstwy idealnie trafiają tam gdzie powinny.
Kombinowałem w kodzie z wartościami „height”, „right” i „top” w poszczególnych sekcjach „image”, ale efekty są marne. Nie wiem gdzie popełniam błąd, będę bardzo wdzięczny za podpowiedź.
Pozdrawiam
PS. dołączam kilka screenshot’ów obrazujących problem, oraz kod.
OK Znalazłem swój błąd.
Nie wiem skąd wytrzasnąłem te „right” i „height” w sekcjach z obrazkami, zaminiełem je na „left” i „width” i wszystko zaczęło działać jak powinno.
Tak że soki za zawracanie gitary.
PORADNIK SUPER!
Proszę o pomoc. Zrobiłem sobie wszystko tak jak na filmie i mam pewien feler, który burzy piękno rozwiązania 3D, mianowicie, gdy naciskam na ikonkę lampki to wyskakuje duży przycisk wl/wyl. Który zasłania cały sweet home 🥲 jak zrobić żeby klikanie na ikonkę nie powodowała wyskakującego przycisku wl/wyl.
Już wiem, tap action nie miałem podkreslnika. Nie było pytania.
Często się zdarza taki błąd. Mnie się też to nie raz tak zrobiło 🙂
Mam inne pytanie bo nie mogę znaleźć błędu:
mam kod i wszystko ładnie działa, tylko jak ustawie kursor poza ikonom, gdzieś na obrazku i kliknę to wyskakuje mi przycisk z kuchni, nazwa trochę myląca „switch.gniazdko_2_przedpokoj_socket_1”, co jest źle w tym kodzie, że poza obszarem ikon mam odnośnik do tego przełącznika, poniżej kod:
type: picture-elements
elements:
– type: image
action: none
entity: sun.sun
state_image:
above_horizon: local/images/floorplan/ChrisssHouse_day.png
below_horizon: local/images/floorplan/ChrisssHouse_night.png
style:
height: 100%
left: 50%
top: 50%
width: 100%
– type: image
entity: switch.wlacznik_3_salon_switch_1
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-Salon-swiatlo2.png
'off’: local/images/floorplan/transparent.png
– type: image
entity: switch.wlacznik_3_salon_switch_2
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-Salon-swiatlo3.png
'off’: local/images/floorplan/transparent.png
– type: image
entity: switch.wlacznik_3_salon_switch_3
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-Salon-lampka_nocna.png
'off’: local/images/floorplan/transparent.png
– type: image
entity: switch.swiatlo_przedpokoj_switch_1
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-przedpokoj-halogeny.png
'off’: local/images/floorplan/transparent.png
– type: image
entity: switch.1gang_switch_switch_1
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-Oliwia-Krystian-swiatlo.png
'off’: local/images/floorplan/transparent.png
– type: image
entity: switch.gniazdko_2_przedpokoj_socket_1
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-kuchnia-halogeny.png
'off’: local/images/floorplan/transparent.png
– type: state-icon
size: 20%
entity: switch.wlacznik_3_salon_switch_1
icon: mdi:lightbulb-multiple
tap_action:
action: toggle
style:
top: 66%
left: 30%
– type: state-icon
entity: climate.termostat_salon
icon: mdi:spotlight-beam
tap_action:
action: toggle
style:
top: 87%
left: 59%
– type: state-icon
entity: climate.termostat_salon
icon: mdi:dome-light
tap_action:
action: toggle
style:
top: 75%
left: 59%
– type: state-icon
entity: switch.wlacznik_3_salon_switch_2
icon: mdi:lightbulb-group
tap_action:
action: toggle
style:
top: 66%
left: 35%
– type: state-icon
entity: switch.wlacznik_3_salon_switch_3
icon: mdi:floor-lamp
tap_action:
action: toggle
style:
top: 53%
left: 26%
– type: state-icon
entity: switch.swiatlo_przedpokoj_switch_1
icon: mdi:vanity-light
tap_action:
action: toggle
style:
top: 25%
left: 57%
– type: state-icon
entity: switch.gniazdko_2_przedpokoj_socket_1
icon: mdi:lightbulb-spot
tap_action:
action: toggle
style:
top: 85%
left: 80%
– type: state-icon
entity: climate.termostat_kuchnia
icon: mdi:radiator
tap_action:
action: toggle
style:
top: 87%
left: 93%
– type: state-icon
entity: climate.termostat_salon
icon: mdi:radiator
tap_action:
action: toggle
style:
top: 85%
left: 34%
– type: state-icon
entity: switch.1gang_switch_switch_1
icon: mdi:string-lights
tap_action:
action: toggle
style:
top: 23%
left: 80%
– type: state-icon
entity: climate.termostat_oliwia_krystian
icon: mdi:radiator
tap_action:
action: toggle
style:
top: 20%
left: 90%
image: local/images/floorplan/ChrisssHouse_night.png
krótszy (bardziej czytelny, image i state-icon) kodzie i to samo, poza obszarem ikony jest klikanie włącznika
type: picture-elements
elements:
– type: image
action: none
entity: sun.sun
state_image:
above_horizon: local/images/floorplan/ChrisssHouse_day.png
below_horizon: local/images/floorplan/ChrisssHouse_night.png
style:
height: 100%
left: 50%
top: 50%
width: 100%
– type: image
entity: switch.wlacznik_3_salon_switch_1
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/images/floorplan/ChrisssHouse-night-Salon-swiatlo2.png
'off’: local/images/floorplan/transparent.png
– type: state-icon
entity: switch.wlacznik_3_salon_switch_1
icon: mdi:lightbulb-multiple
tap_action:
action: toggle
style:
top: 66%
left: 30%
image: local/images/floorplan/ChrisssHouse_night.png
Mam pytanie -poradziłeś sobie z tym? Ja zauważyłem, że na ekranie zawsze pojawia się „przytrzymanie pokaż więcej informacji „Swiatlo podbitka”
– type: image
entity: switch.swiatlo_podbitka
style:
top: 50%
left: 50%
width: 100%
mix-blend-mode: lighten
state_image:
'on’: local/Podbitka.png
'off’: local/Całkowita_noc.png
image: local/Noc.png
Gdy np ususnie się wszystko od – type do _noc.png to komunikat i przycisk dotyczy wcześniejszego przycisku.
Jak to rozwiązać?
Udało się może rozwiązać ten problem? Mam dokładnie taki sam.
dobra – znalazłem i jest nawet w skrypcie podane:D Po ostatniej konfigurancji dla type: image, należy dodać:
tap_action: action: none hold_action: action: nonerównież przyłączam się do pytania – czy udało się komuś to ogarnąć?
Cześć, poradnik ten jak wszystkie inne super. Wytłumaczone wszystko perfekcyjnie krok po kroku 🙂
Ja miałbym tylko jedno pytanie, jak ustawić plan mieszkania na całym dashboardzie. U mnie występuje w formie kafelki i utknąłem na tym, bo jest wtedy dość mało czytelny..
edit: dobra, minutę po wrzuceniu komentarza przypomniałem sobie, nie było tematu 😀
Witam,
Super poradnik bardzo mi pomógł w wykonaniu.
Mam pytanie w jaki sposób mogę po prawej stronie dodać więcej encji?
Przyznam się, że nie bardzo to rozumiem, jest może jakiś poradnik co by to łopatologicznie przedstawił.
- type: custom:grid-layout style: ha-card { padding:5px;margin:0px -10px } card: type: vertical-stack cards: - type: markdown content: '{{states(''sensor.time'')}}' style: | ha-card { box-shadow:none;font-weight:bold;background:none; border: 0px;text-align:center; font-size: 40px } - type: thermostat entity: climate.kondensatChciałbym dodać poniższe encje, ale jak wstawiam to mi się cały układ rozsypuje
Jak włączam światło to zapala mi się to na planie ale te światło jest o wiele mniejsze niż oryginalna warstwa
Zobacz proszę czy masz ustawione poprawne parametry szerokości (width)